どーも、しゅうです。ブログを立ち上げ、もうすぐ2か月。
時間があれば、いろんな方のブログやYouTubeを見て勉強させて頂いております。
さて、私が最初にチャレンジしたかった事が、メニューを自作の画像に置き換えることでした。
やはり、まずは見栄えが最初気になりますものね。
イラストの準備も含め割と作業は簡単だったのですが、最後に自作の画像が上にずれる現象で困ってしまいました。
謎が解ければ非常に簡単な原因でしたが、同じようにつまずく可能性のあるアラフィフ世代の為に備忘録を書いてみました。
ヘッダーメニューから説明部分を削除する方法

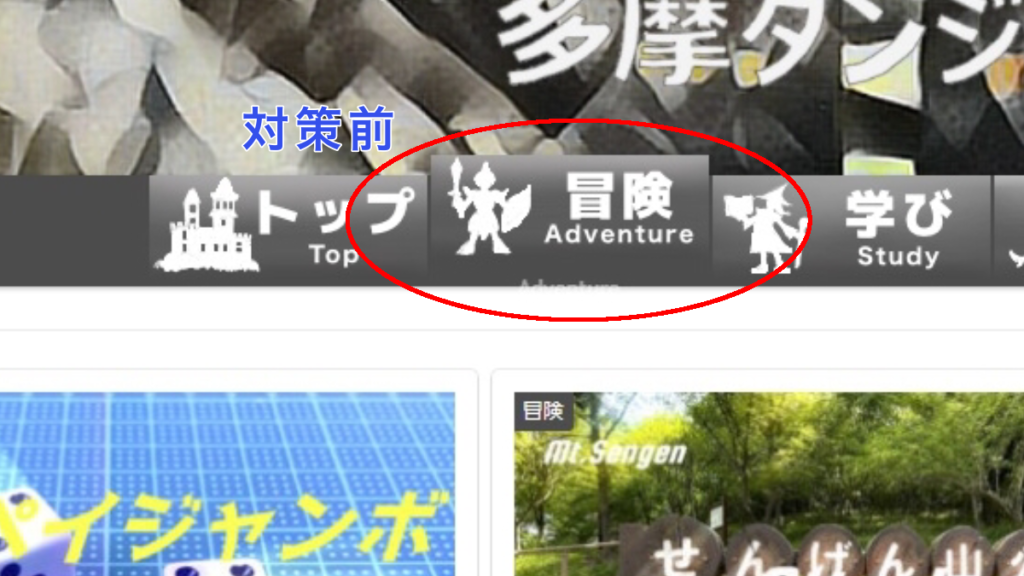
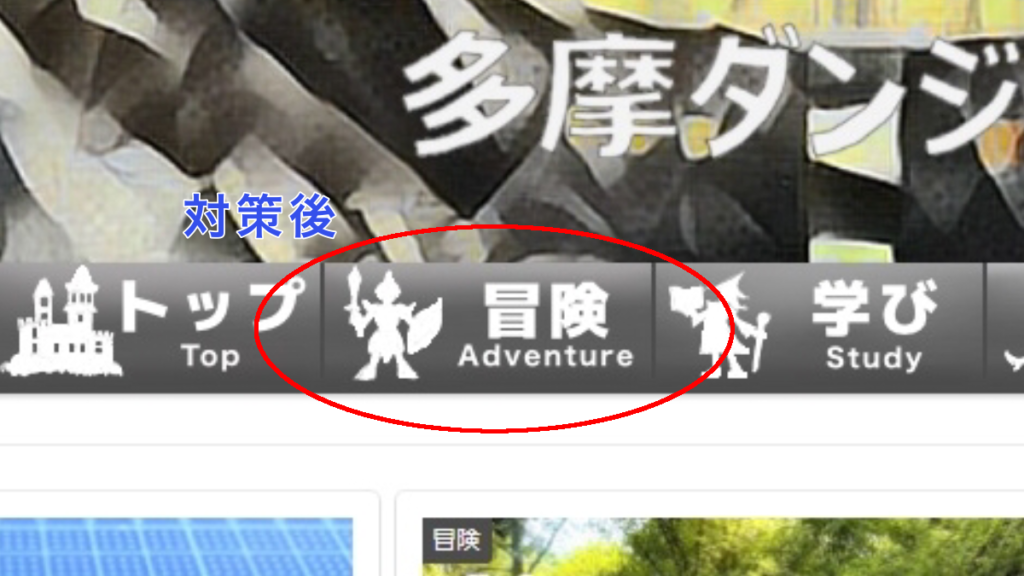
上の図を見て頂くと、ものの見事に自作の画像が上にずれています。
説明欄に入っていたテキストが残ってしまい、画像が上にずれている事は、わりとすぐ気が付いたのですが、消し方がわからず、何日かブログを徘徊しました。
投稿側の説明を消しても消えない事で数日もんもんと

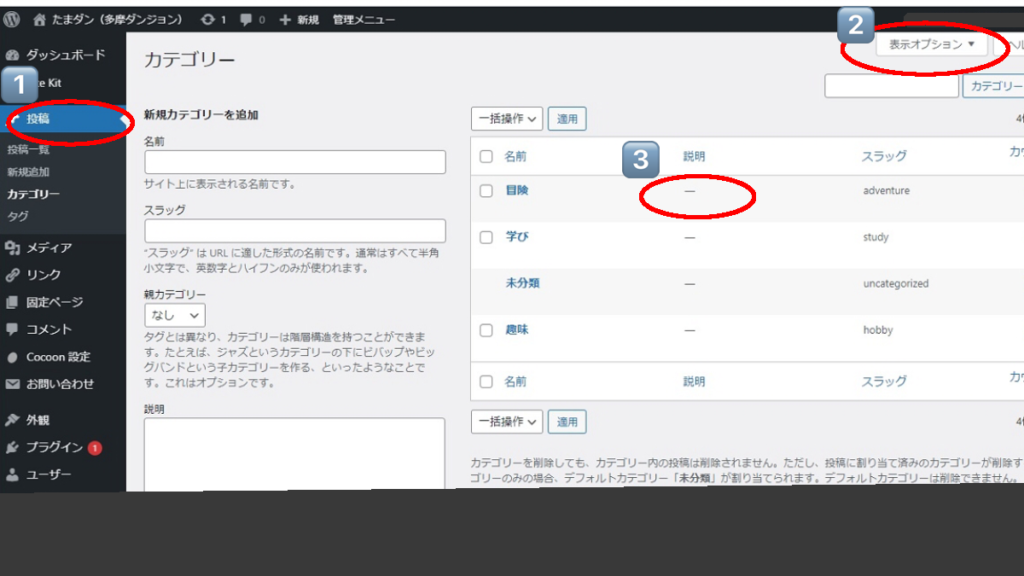
新規カテゴリーを作る場合、①投稿→カテゴリーで新規カテゴリーを作成します。この時に、説明欄にコメントを書くとそれがメニューに表示されますよね。
なので上記の画像のように②表示オプションで説明にレ点を入れて、説明を表示させた上でテキストを削除。
これで消えるはずと思ったのに、消えず『なぜ!』、『合っているはずなのに!きー!』となり、数日悩むはめに。
考えれば簡単だった説明の消し方

はい、答えです。
なんてことない簡単な答え。
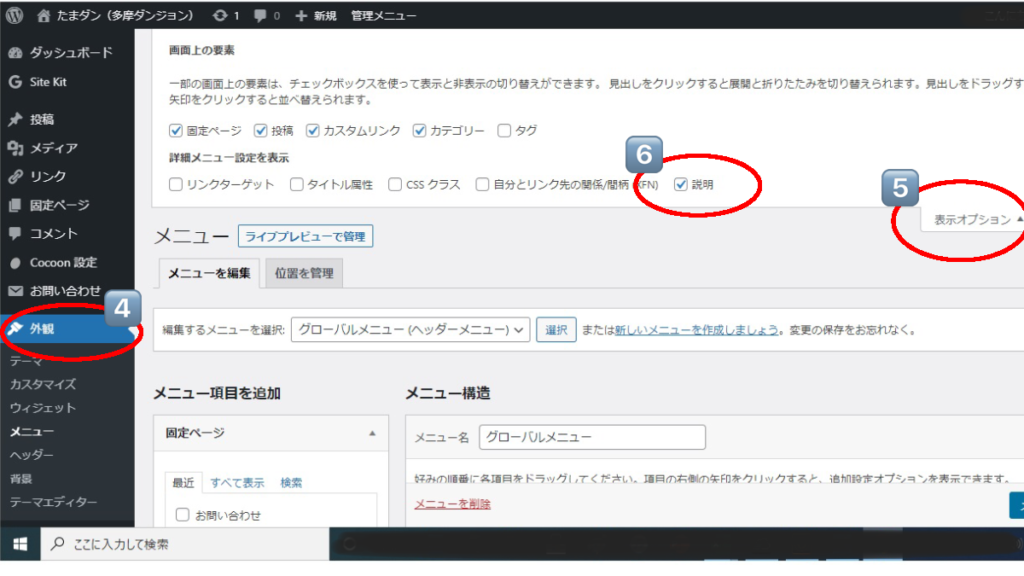
④外観→メニューにも実は⑤表示オプションがあります。
ここの表示オプションがある事に気が付くまで数日かかりました。
⑥表示オプションの説明にレ点をします。

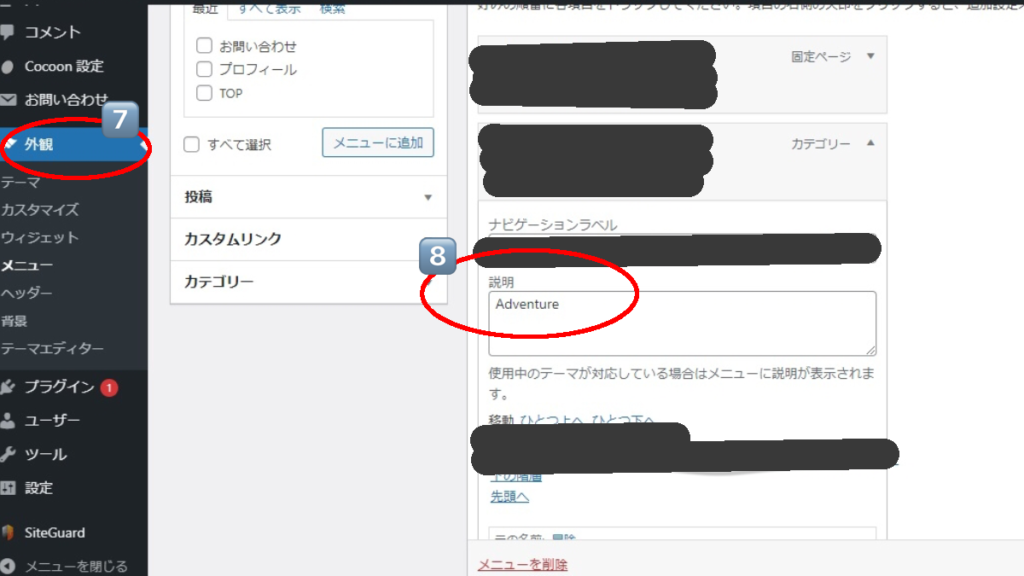
そうした後、同じ⑦外観→メニューから変えたいメニューを一つ選ぶと上のような表示になります。
そうしたら⑧の説明欄のテキストを削除し、保存します。
やっと完成!

上記手順で説明のテキストを削除したのが上の画像になります。
ずれていた画像が修正されていますね。
********************************
ということで、今週漸くメニューの画像化までが完了。
実際は、少しまだ不具合が残っているので、おいおい調べる必要があるのですが・・・。
いろいろ覚えたり、調べたりする事が多く、その上ネタ作りで高尾山に出かけたり。
体力も脳の回転も落ちてきたアラフィフには大変な事も多いですが、いまは楽しめている実感があります。
これからも、豊かな50代を目指して、『日新日々新』ですね。
それでは、また。


コメント